今天要介紹透過CDN連結的方式快速運用react,簡單建立一個react component。
CDN連結:
<!-- 開發時使用 -->
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
具體步驟如下所示,需要留意大小寫是否正確:
下面透過react產生項目清單符號,
<div id="app"></div>
// 產生li的react元素
const li=React.createElement('li',{},'第一點');
const li2=React.createElement('li',{},'第二點');
// 產生ul的react元素,並將li的react元素放入ul裡
const ul=React.createElement('ul',{},li,li2);
// 將react元素渲染到html架構裡
ReactDOM.render(ul,document.querySelector('#app'));
誠如昨天所介紹的,React的運作原理是建立在Virtual DOM上面,若觸發事件或資料結構有異動時,只會針對異動的地方更新Actual DOM,下面會透過setInterval(..., 1000)的方式,觀察DOM每秒鐘的變化。
let index=0;
setInterval(function(){
index++;
const li=React.createElement('li',{},'第一點');
const li2=React.createElement('li',{},'第二點');
const li3=React.createElement('li',{},index);
const ul=React.createElement('ul',{},li,li2,li3);
ReactDOM.render(ul,document.querySelector('#app'));
} ,1000)
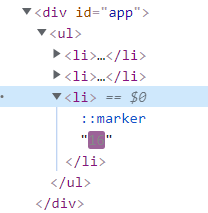
可以從網頁檢視中觀察到只有變數li3會不斷變化,但已經生成的li和li2皆不會重複生成。